Ableton Liveのブラウザーについて、調べたことをまとめてみます。
Live のブラウザーでは、以下の項目を管理できる。
・プログラムとともにインストールされているサウンドの主要ライブラリ
・Ableton Pack としてインストールした追加サウンド
・保存したプリセットとサンプル、
・Ableton またはサードパーティ製デバイス
・サンプルやトラックを含むハードディスク上の任意のフォルダー
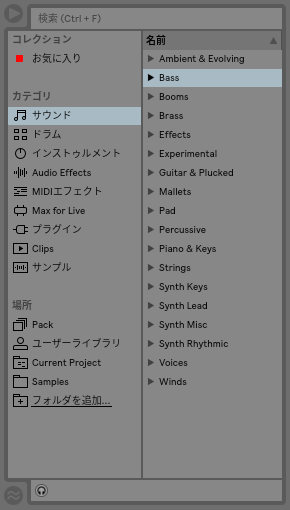
ブラウザーの構成
Ableton Liveのブラウザ構成は以下の通り。

・検索フィールド(上)
・サイドバー(左)
・コンテンツパネル(右)
・プレビュー(下)
[コレクション]
Live 10からの新機能で、コンテンツパネルに表示されるアイテムに7色タグを付ける事ができる。コレクションには、タグ付けされたアイテムが各色の配下に表示される。アイテムにラベルを割り当てるには、該当のアイテムを右クリックして希望するラベルを選択する。なお、1アイテムに複数色のタグを付ける事も可能。
[カテゴリ]
Liveに付属するアイテムとPackとして供給されるアイテム(要はAbleton公式アイテム)を所定のカテゴリとそのサブカテゴリに分類して再表示する。
※ただし「プラグイン」は例外でサードパーティー製のプラグインが表示される。
[場所]
ハードディスク上のフォルダとファイルの内容が表示される。目的のアイテムが、どのPackに含まれているのかが分かっている場合には[カテゴリ]よりも「Pack」から探すほうが近道。
ブラウザにプリセットを保存する際の仕様
- デバイスから「プリセットを保存」をクリックすると、ユーザーライブラリの各デバイス名のフォルダに保存される。
- デバイス(やクリップ)にサンプルが含まれる場合には、プリセットとは別に「samples」フォルダにサンプルが保存される。
- 保存されるサンプルには、日付時刻を含むファイル名が自動的に付与される。保存後にサンプルの名称をブラウザから変更すると、現在開いているプロジェクトで使用しているデバイスへは自動的に更新されるが、それ以外はデバイスとサンプルのリンクが切れて「メディアファイルが不明」になる。ただし、Abletonでは「なるべくサンプルの名称は保存後は変更しないこと」を推奨している。なお、「ファイル -> ”全てを集めて保存”」でプロジェクトを保存するとサンプルが無くならず便利。
- サンプルの名称は、保存後には変更できるが、保存前(デバイスの中にある状態)では名称変更できない。
- サンプルを含むデバイスのプリセットを削除しても参照しているサンプルは削除されない。逆にサンプルを削除すると、対応しているプリセットから「メディアファイルが不明」になる。
なお、「Ableton Live 10でクリップをサンプル(オーディオファイル)として保存する方法」はAbleton Live 10 クリップのエクスポートにまとめてあります。
 opanote
opanote 
